
WordPressには画像アップロード時に複数の画像を生成してくれる自動生成機能があります。WordPressの画像自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を解説します。
Cocoonを使っているといつの間にか知らない画像が生成されていて驚いた人はいないでしょうか? Cocoonでは画像アップロード時に目的に合わせた数種類の画像を生成するようになっています。
この記事ではCocoonが自動生成する画像のサイズ・自動生成された画像使の使用用途・自動生成の停止方法について説明します。
正確にはCocoonが画像を生成しているわけではありません。CocoonがWordPressに対して画像生成サイズを新たに追加し、アップロードの際にWordPressが自動生成しています。記事では分かりやすさを考え「Cocoonが自動生成する」と表現しています。
それではCocoonはどのようにして画像の自動生成サイズを追加しているのでしょうか?
答えは add_image_size()を使用して自動生成サイズを追加しています。add_image_size()は自動生成を新たに追加するWordPressのPHP関数です。下記は管理画面記事リスト一覧のサムネイル生成を追加する例です。
cocoon-master/lib/settings.php
//100px 管理画面記事リスト一覧のサムネイル
define('THUMB100', 'thumb100');
define('THUMB100WIDTH', get_square_thumbnail_width(100));
define('THUMB100HEIGHT', get_square_thumbnail_height(THUMB100WIDTH));
add_image_size(THUMB100, THUMB100WIDTH, THUMB100HEIGHT, true);100x100pxの正方形画像を生成する例です。Cocoonのソースコードからの参照です。THUMB100・THUMB100WIDTH・THUMB100HEIGHTの定数を定義しこれらを引数にして add_image_size()で自動生成を追加しています。
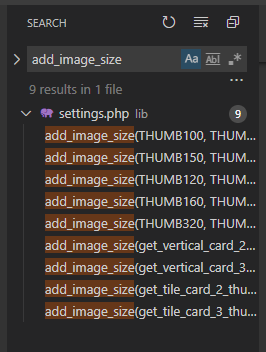
Cocoonで何種類の自動生成が追加されているか調べるためにソースコード内の add_image_size()を探してみます。VSCodeを使いCocoonの全ソースコードを「add_image_size」で検索してみると9件の該当が見つかりました。

Cocoonによって登録される自動生成は全部で9種類あることになります。次に9種類の自動生成の内容を見ていきましょう。
Cocoonが自動生成する画像サイズそれぞれの内容です。
これらCocoonが自動生成する画像は サイズ固定・横幅が固定で縦が可変・縦横共に可変の3種類に分けることができます。
サイズ固定
横幅が固定で縦が可変
縦横共に可変
もし画像表示領域の2倍サイズの画像を読込むCocoonのRetina対応オプションを有効にしている場合、自動生成される画像サイズは2倍になります。
サイズ固定で縦横同じサイズの正方形に切り取られるタイプの画像です。管理画面の記事一覧で表示されるサムネイルや投稿の最後に表示されるページ送りナビに使用されます。
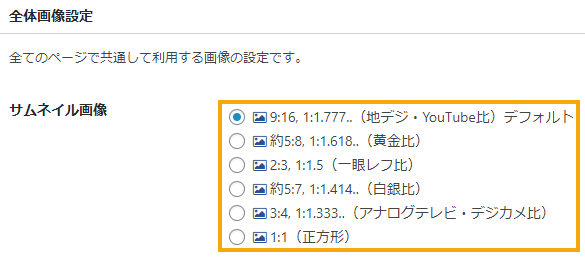
主に記事一覧のサムネイルに用いられる使用頻度の高い画像サイズです。生成される画像の横幅は固定で縦の長さはサムネイル画像の縦横比の設定により変動します。サムネイル画像の縦横比は Cocoon設定 > 画像タブの「サムネイル画像」項目で設定可能です。

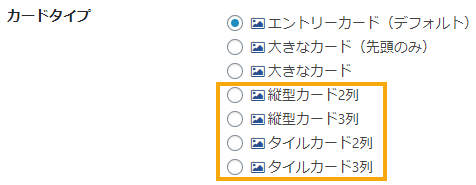
これら4種の画像は特定のカードタイプ設定をしている時のみ生成されます。カードタイプとは記事を表示するためのカード表示、トップページで記事を表示しているカードの形のことです。
カードタイプの設定は Cocoon設定 > インデックスタブの「カードタイプ」項目で設定できます。

カードタイプを下4つの内どれかに設定していればそれに対応する画像が生成されることになります。この設定は重複できないため自動生成される画像は4種類の内1つだけです。
Cocoonには全部で9つの自動生成が設定されていますが実際に生成される可能性がある最大数は6種類(サイズ固定2・横幅固定で縦が可変3・縦横共に可変1)です。
Cocoonで自動生成される画像はそれぞれの使用目的を持っているので基本的には自動生成の停止はしない方がいいです。しかし自分でカスタマイズして制御したい・画像は自分で管理したいという人はいるかもしれません。
ここではCocoonが画像をのアップロード時に自動生成する各画像を停止させる方法を紹介します。
どうしても自分で画像を管理したいなどの特別な理由が無い限りCocoonの自動生成を停止するのはおすすめはしません。
Cocoonが自動生成する画像をまとめて停止する方法です。停止にはWordPress関数の remove_image_size()を使用します。下記コードをfunctions.phpに追加してください。
//Cocoonが自動生成する画像を全て停止
add_action('init', function() {
remove_image_size(THUMB100);
remove_image_size(THUMB150);
remove_image_size(THUMB120);
remove_image_size(THUMB160);
remove_image_size(THUMB320);
remove_image_size(get_vertical_card_2_thumbnail_size());
remove_image_size(get_vertical_card_3_thumbnail_size());
remove_image_size(get_tile_card_2_thumbnail_size());
remove_image_size(get_tile_card_3_thumbnail_size());
});remove_image_size()を使用し上で紹介した9種類のCocoonによる自動生成を停止しています。不要な remove_image_size()をコメントアウトまたは削除することで特定のサイズのみ停止できます。
このコードはCocoonの画像自動生成を停止しているだけでWordPressの自動生成は停止できないことに注意してください。

WordPressには画像アップロード時に複数の画像を生成してくれる自動生成機能があります。WordPressの画像自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を解説します。
全の自動生成を停止すると記事のサムネイルが表示されなくなる可能性があります。
以下はWordPressとCocoonの自動生成を停止させる(編集画面で画像をアップロードした場合のみ停止させる)コードです。
上のコードとは干渉するのでどちらかを使用してください。
//投稿編集ページの場合は画像の自動生成を停止する
function disable_responsive_images($new_sizes)
{
if (isset($_REQUEST['post'])) {
//WordPressの自動生成を停止
unset($new_sizes['thumbnail']);
unset($new_sizes['medium']);
unset($new_sizes['large']);
unset($new_sizes['medium_large']);
unset($new_sizes['1536x1536']);
unset($new_sizes['2048x2048']);
//Cocoonの自動生成を停止
unset($new_sizes[THUMB100]);
unset($new_sizes[THUMB150]);
unset($new_sizes[THUMB120]);
unset($new_sizes[THUMB160]);
unset($new_sizes[THUMB320]);
unset($new_sizes[get_vertical_card_2_thumbnail_size()]);
unset($new_sizes[get_vertical_card_3_thumbnail_size()]);
unset($new_sizes[get_tile_card_2_thumbnail_size()]);
unset($new_sizes[get_tile_card_3_thumbnail_size()]);
}
return $new_sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_responsive_images');使い方は次の記事を参考にしてください。

記事内の画像は自動生成してもあまり使われません。無駄なので止めたいという人用の記事です。WordPressで記事内の画像のみレスポンシブ画像を無効化する方法(サムネイル画像のみレスポンシブ画像を利用する方法)を解説します。
Cocoonが自動生成する画像のサイズ・自動生成された画像使がわれる場所・自動生成の停止方法について紹介しました。
私はCocoonの自動生成機能は止めていませんし止める必要はないと思います。Cocoonの画像自動生成機能はぴったりサイズのサムネイル画像を生成してれたり管理画面に記事のサムネイルが表示されたりして便利ですしRetinaに対応させる際にもボタン一つで対応する画像を生成してくれます。
それでも人によって使い方は異なると思うので自分に合った方法で画像を管理するのがいいでしょう。