
WordPressテーマ変更時のサムネイル崩れを修正するプラグイン「Regenerate Thumbnails」の使い方を解説します。テーマを変更するとアイキャッチ画像の大きさがバラバラになることが多いですがサムネイル再生成で簡単に修正できます。
PCでは綺麗に表示されていてもスマートフォンでサイトを見ると画像が粗く見えてしまうことがよくあります。特に小さなサムネイル画像がかなりぼやけます。
これはスマートフォンのRetinaディスプレイの影響です。スマートフォンに限らずRetinaディスプレイ搭載のデバイスで同じ現象が起こります。
どうにかしようと思って調べているとCocoonはRetinaに対応する機能があると知りました。結果Retinaディスプレイでも画像が綺麗に表示でき、さらに普通のディスプレイでも以前より画像の見栄えが良くなったのでその方法を紹介します。
Retina(レティナ・レティーナ)とはアップル製品(iPhone/iPad/iPod Touch/Mac)に使われているディスプレイで普通のディスプレイの2倍程度の画素密度を持っています。
Retinaで画像が荒くなるということはRetinaはダメなディスプレイなのかというとそんなことはありません。逆に良いディスプレイです。
Retinaは非常に画素密度(ppi)が高く高解像なのでにきめ細かな表現が可能となっています。使用する画像の解像度が高ければ拡大してものぼやけずくっきりと見えるでしょう。
6.1インチ iPhone 11の画素密度は326ppiです。これは27インチ 8K(7680×4320)ディスプレイの画素密度と同等なのでRetinaディスプレイの画素密度がいかに高いかが分かるでしょう。
ディスプレイの画素密度(ppi)一覧表、4K、8K、FHD – Memorva
Retinaは高精細で美しい表現が可能なディスプレイですがデメリットも持っています。通常のディスプレイでは綺麗に表示されていた画像がぼやけてしまう可能性があるのです。
Retinaは通常のディスプレイの2倍の画素密度を持っているため通常ディスプレイで表示される1ピクセルを2ピクセルで表現します。横幅が120pxのサムネイル画像はRetinaでは240pxで表示されるといった具合です。
これは画像が2倍に拡大されることと同じなため画像がぼやけて見える原因になっています。
Webサイト制作をする人間にとってRetinaの問題は厄介ですが対策方法は存在します。ここではCocoonテーマでRetinaに対応する方法を紹介します。
Retinaへの対応ですることは2倍サイズ画像の用意です。Retinaでは通常のディスプレイの2倍の大きさで表示されるので用意するサムネイル画像も2倍にします。
実際にCocoonでRetinaに対応するため行うことは次の通りです。
初めにCocoonの設定を変更し2倍の画素密度を持つRetinaに対応させます。

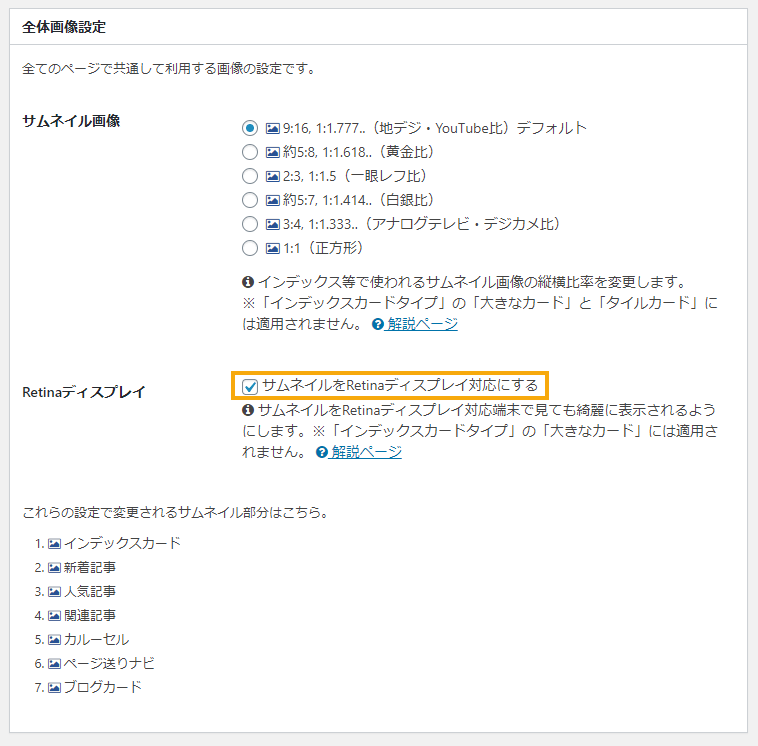
Cocoon設定 > 画像 タブを開き「サムネイルをRetinaディスプレイ対応にする」にチェックを入れます。
この設定を行うことによって実際に表示される画像のサイズに対して2倍以上の大きさの画像が読み込まれるようになります。例えば横幅120pxの表示領域の場合は240pxの画像が使用されるようになります。

Cocoonの設定をしただけではRetinaには対応していません。実際に表示される2倍の大きさのサムネイル画像を用意しないと解像度の低い画像が読み込まれるだけです。
方法はサイズの大きな画像をアップロードし直す方法とRegenerate Thumbnailsプラグインを使用する方法があります。

WordPressテーマ変更時のサムネイル崩れを修正するプラグイン「Regenerate Thumbnails」の使い方を解説します。テーマを変更するとアイキャッチ画像の大きさがバラバラになることが多いですがサムネイル再生成で簡単に修正できます。
Regenerate Thumbnailsを使えば自動的にサムネイル画像が再生成され今までにアップロードした画像はRetinaの対応が完了します。完了後サイトを表示してみてください。サムネイルに2倍サイズの画像が使われるので見栄えが向上しているはずです。
しかし今後アップロードする画像はどうすればいいのでしょうか。
これからアップロードする画像はRetinaに対応できないのではないか?
2倍サイズのサムネイルをどうやって生成しよう?
と思ったのですがどうやら上記「サムネイルをRetinaディスプレイ対応にする」の設定で2倍の画像が自動生成されるようになるみたいです。
なぜ2倍かというと現行のCocoon(バージョン:2.1.9.1)ではRetinaのディスプレイサイズを「2倍」と設定しているからです。この倍率は画像アップロード時の自動生成サイズに反映されます。
/lib/page-settings/image-funcs.php
//Retinaディスプレイサイズの取得
if ( !function_exists( 'get_retina_image_size' ) ):
function get_retina_image_size($size){
return intval($size) * 2;
}Retinaディスプレイサイズの取得を行う関数です。
get_retina_image_size()で引数に取った値の2倍の整数を返しているのが分かります。
アップロードする画像をRetinaに対応させるにはCocoonで使用されるサムネイルのサイズを知る必要があります。そしてそれらの2倍サイズになるように画像を自動生成する設定をしておけば今後アップロードする画像に対してもRetinaに対応可能になります。
■Cocoonでよく使用されるサムネイルと画像の大きさ
| サムネイル名 | 画像の大きさ(横幅) | Retina対応画像 |
| インデックスカード(デフォルト) | 320px | 640px |
| 新着記事 | 120px | 240px |
| 人気記事 | 120px | 240px |
| 関連記事ミニカード | 120px | 240px |
| 関連記事4列 | 160px | 320px |
| ページ送りナビ | 120px | 240px |
| ブログカード | 160px | 320px |
| カルーセル | 可変 | – |
上の表からCocoonでサムネイルによく使われる画像のサイズは320px・160px・120pxであるため、Retina対応にするためには640px・320px・240pxの3種類の画像サイズを用意しておく必要があります。
カルーセルのサムネイルはメインカラム設定のメインカラムの幅・余白幅の設定によってサイズが変わります。
Q. 今後さらに画素密度の高いディスプレイが登場したら今回の対応は無駄になる?
A. 無駄になるわけではない。もし画素密度が3倍になったとしても120pxのサムネイルであれば360pxの画像で対応できる。3倍に対応できない大きさの画像でも1倍から3倍に拡大されるより2倍から3倍に拡大される方がぼやけの軽減になる。
Q. それだけ?
A. 高解像度のサムネイルを再生成できれば対応できる。
今のRetinaは画素密度が2倍ですが今後さらに画素密度の高いディスプレイが登場するかもしれません。その時に対応するためには高解像度のサムネイルを再生成できるようにしておくことです。再生成の元になるのはアップロードした画像なのでサムネイルに使用する画像の解像度は高めておきましょう。
Cocoon開発者のわいひら氏は次のように述べています。
アイキャッチには、できる限り大きな画像を設定してください。Cocoonデフォルト設定状態でも、最低でも800×800px以上。できれば1024×1024px以上は欲しい。そして可能ならば出来る限り限り大きなサイズのアイキャッチを指定しておくことをおすすめします。今後のことも考えた場合、アイキャッチは1280×1280px以上を推奨します。
アイキャッチ画像が小さいとRetina対応画像が生成出来ません – Cocoon
元画像さえ存在すれば後はRegenerate Thumbnailsで手間をかけず自動再生成が可能です。サイズが足りなければ生成できないので今後のためにもサムネイルに使う画像は1280×1280px以上にする方がよさそうです。
CocoonでRetinaディスプレイに対応する方法を紹介しました。実際に試してみると120pxのような小さな画像は大幅にぼやけが改善されており全体的もにサムネイルの見栄えが実感できるほど良くなっていました。
私は120pxのサムネイルを考慮せずアイキャッチ画像の中に小さな文字を入れて見えなくなったというミスをしたので画像内の文字には気をつけた方がいいです。画像がぼやける理由はRetina以外にもあるということを知っておいてください。