Web制作でよく使っているVSCodeの拡張機能(プラグイン)について紹介します。主にWordPress関連のWeb制作で役立つ拡張機能です。
拡張機能は個別に設定項目があります。設定したときは理解していても、後で見ると内容が分からなくなるので、個人的な備忘録として記事を書いています。
WordPress開発でVSCodeを使いたい人はご参考に。
- WordPress Snippet
- PHP Intelephense
- Live Server
- Live Sass Compiler
- JS & CSS Minifier (Minify)
- IntelliSense for CSS class names in HTML
VSCodeにインストールしたプラグインはサイドメニューのExtensions (Ctrl + shift + X)で確認できます。プラグインのインストールもここで行います。
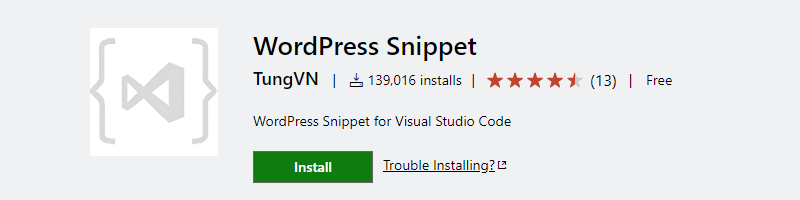
WordPress Snippet

WordPress関数のスニペット集。
WordPress関数のコード補完・予測、関数の説明を表示してくれるのでPHPコーディングがとても楽になります。WordPressで編集作業を行うならぜひ入れておきたい拡張機能です。
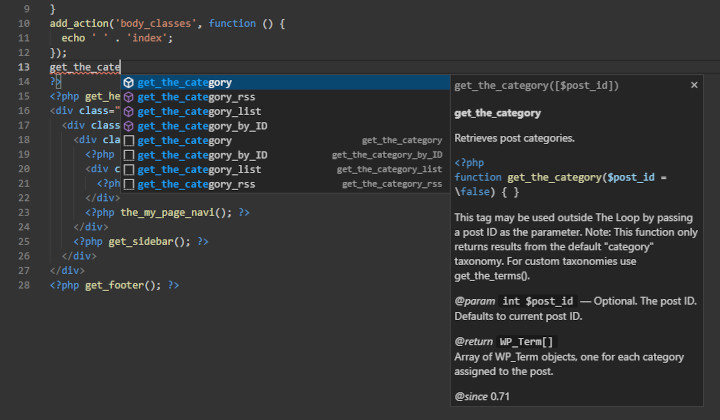
説明分の表示機能はとても役に立ちます。

一つ一つの関数は覚えられないため実際のコーディングでは説明文を参照することは多いです。関数の機能は理解していても引数までは覚えていないということもあるでしょう。また、関数の予測機能としても役立ちます。
VSCode単体ではWordPress関数を全くサポートしていないため予測も説明も表示されません。コーディング時にとても不便です。個人的にはこれがないとWordPressのコードが書けません。(^^;
WordPressでVSCodeを使う場合は必須といっても過言ではないほど便利なプラグインです。
PHP Intelephense

PHP開発を補助するインテリセンス機能。
PHPコードのエラー表示・関数の予測表示・ドキュメントの表示等の補助を行ってくれます。名前の似た類似の拡張機能が有りますがPHP Intelephenseの方が動作が軽くおすすめです。
PHP Intelephenseを使う場合、干渉を避けるためにVSCodeのPHP Language Featuresを無効してください。
VSCodeのPHP Language Featuresを無効にする
- VSCodeの設定を開く
- @builtin phpで検索
- PHP Language Featuresを無効にする
- PHP Language Basicsはシンタックスハイライトに必要なので有効のまま残しておく
Live Server

ライブリロード機能を持つローカルサーバーを立ち上げてくれる拡張機能です。HTMLを編集した後、リロードを押す必要がなくなり自動でページが更新されます。
使い方はCtrl+Oでフォルダを開いてGo Liveを押すだけ。とても簡単で設定も特に必要ありません。
Web制作ではデザインカンプからHTMLを作成するときに使います。Live Serverは他のライブリロード系拡張機能のベースになっていたりもするのでぜひ導入しておくことをおすすめします。
Live Sass Compiler

ライブリロード機能を備えたSASS・SCSSのコンパイラです。導入するだけでSASSが使えるようにります。CSSファイル出力時に圧縮すること可能。主な機能は次の通りです。
- SASS・SCSSのコンパイル
- 出力時のファイル圧縮(style.min.css)
- コンパイル時のライブリロード
- ベンダープレフィックスの自動追加
ライブリロードを使うには上で紹介したLive Serverが必要です。
Live Sass Compilerの設定
設定はsettings.jsonに書き込みます。settings.jsonの場所・編集方法については設定をsettings.jsonに記述するを参照してください。
ここではよく使用するLive Sass Compilerの設定を紹介します。
| 設定名 | 説明 |
|---|---|
| liveSassCompile.settings.formats | 出力フォーマット・出力ファイル名・出力パスの設定 |
| liveSassCompile.settings.generateMap | .mapファイルを出力するかどうか。デフォルト(true) |
| liveSassCompile.settings.autoprefix | 自動ベンダープレフィックスの設定 |
すべての設定はLive Server Compiler settings doc、自動ベンダープレフィックスの記述方法はbrowserlistを参照。
以下はsettings.jsonへの記入例です。
}
//Live Sass Compiler
"liveSassCompile.settings.formats": [
{
//expanded, compact, compressed or nested
"format": "compressed",
//出力ファイルの拡張子
"extensionName": ".css",
//出力先のパス
"savePath": null
}
],
//.mapファイルの生成
"liveSassCompile.settings.generateMap": false,
//ベンダープレフィックスの自動追加設定(ブラウザシェア1%以上かつIE11を含めない)
"liveSassCompile.settings.autoprefix": [
"> 1%",
"not IE 11",
],
}JS & CSS Minifier (Minify)

CSS、jsファイルの圧縮を行う拡張機能です。
ボタンを押すだけで簡単に圧縮された.minファイルを作成してくれます。CSSの圧縮はLive Sass Compilerが行ってくれるので、JS & CSS Minifier (Minify)は主にjsファイルの圧縮に使っています。
IntelliSense for CSS class names in HTML

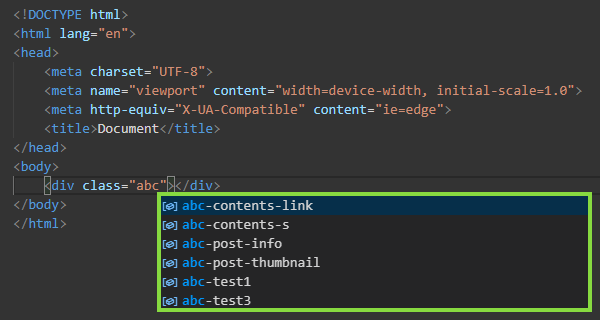
HTMLを書く際に、CSSファイルで定義した「CSSクラス」の自動予測を行ってくれる拡張機能です。workspace内のCSSファイルとlink要素で定義された外部スタイルシートを参照します。
予めCSSクラスが定義されているBootstrap等のフレームワークを使う際に役立ちます。

自動予測はCSSクラス名のタイプミス防止になるうえ、HTMLのタイピングスピードを上げてくれます。
使い方はサイドメニューの Explorer > Open Folder でフォルダを開くだけです。これでCSSが読み込まれます。
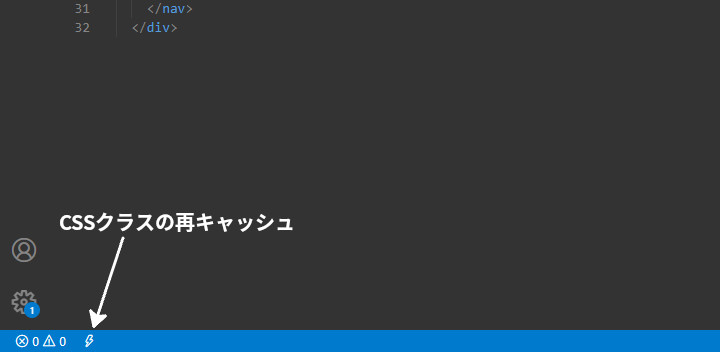
フォルダを開いた後にCSSを編集した場合は再度読み込ませなければ予測変換に反映されません。この場合はエディタ下のステータスバー内にあるカミナリのようなアイコンをクリックして再キャッシュさせればOKです。