
ブロックパターンは初期状態でいくつかのパターンが登録されていますが邪魔なので削除したい人もいるでしょう。この記事ではWordPressにデフォルトで追加されているブロックパターンとカテゴリをすべて削除する方法を紹介します。
この記事ではWordPressで自作のブロックパターン(パターン)を追加する方法を紹介します。
ブロックエディタが使えれば誰でもオリジナルのパターンを自作できます。
広告タグ・アフィリエイトタグ・ショートコードの雛形・オリジナルブロックなど、よく使うブロックをパターンとして登録すれば記事作成が効率的になります。
オリジナルのブロックパターンを作成すれば記事の独自性を高めることもできます。
こんなブロックが欲しい、と思っている人はオリジナルのブロックパターンを作成してみましょう。作成はそれほど難しくありません。
ブロックパターンは「あらかじめ登録されたレイアウトを呼び出す」機能です。WordPress 5.5で追加されました。
単に「パターン」と呼ばれたりもします。
再利用可能ブロックと似ていますが、ブロックパターンは出力したブロックを個別に編集可能です。ブロックパターンは「再利用可能ブロックを通常のブロックに変換した状態」とよく似ています。
ブロックパターンはグーテンベルクが使えれば誰でも簡単にオリジナルブロックを作成できる凄い機能です。
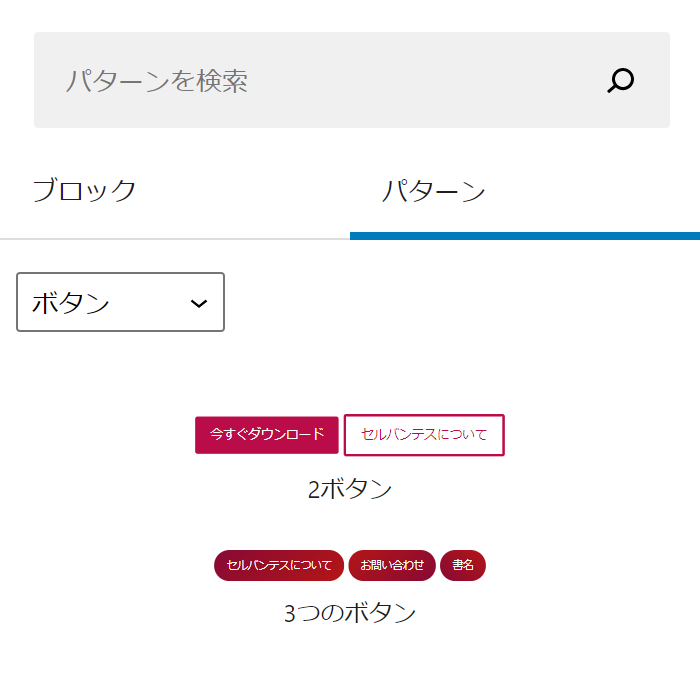
使い方は、編集画面でブロックの追加 > パターン

デフォルトではいくつかのブロックパターンが登録されています。パターンをクリックするとブロックが追加されます。
オリジナルパターンの作成は次のような流れになります。
まずはパターンとして登録するためのブロックを作成します。
ブロックエディタでブロックを組み上げてオリジナルのパターンを作成します。グーテンベルクの基本的な使い方を知っていれば簡単に作成できます。
グループ化やCSSクラスを追加して目的のデザインに仕上げてください。
作成したブロックはブロックパターンを登録するための設計図として使います。
ここでは独自CSSを適用したボタンを作成する例を紹介します。

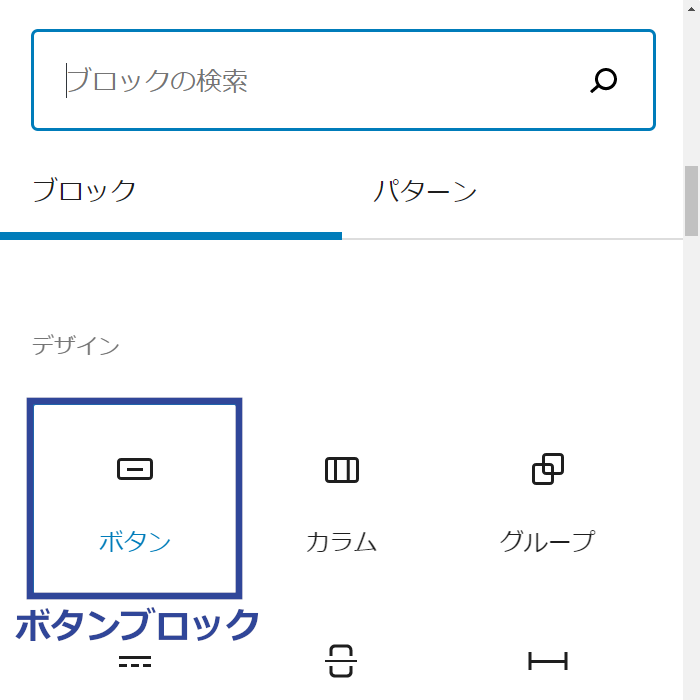
①ボタンブロックを追加します。ブロックの追加 > デザイン > ボタン

②スタイルを記述する
下記のスタイルをstyle.cssに追加して保存します。
.my-button .wp-block-button__link {
background-color: #fa5;
box-shadow: 0 5px #0009;
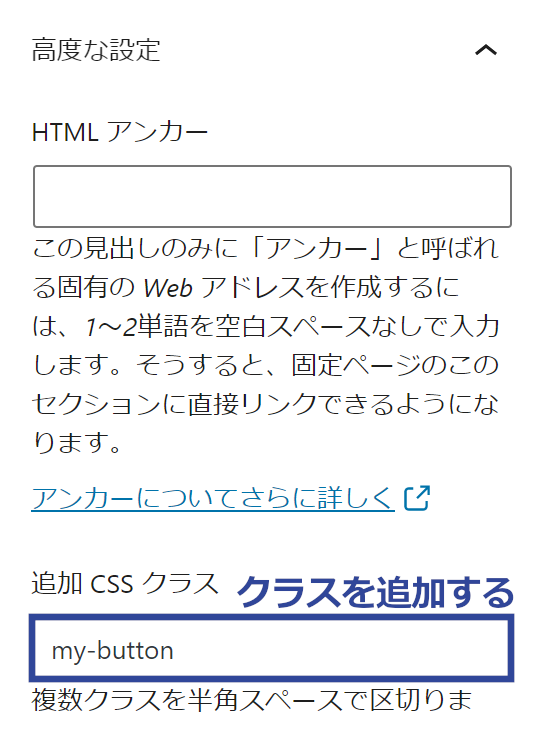
}③クラスを追加する
段落ブロックにクラスを追加します。CSSが適用されてオリジナルのボタンができあがりました。


これでパターンとして登録するためのブロックが完成しました。
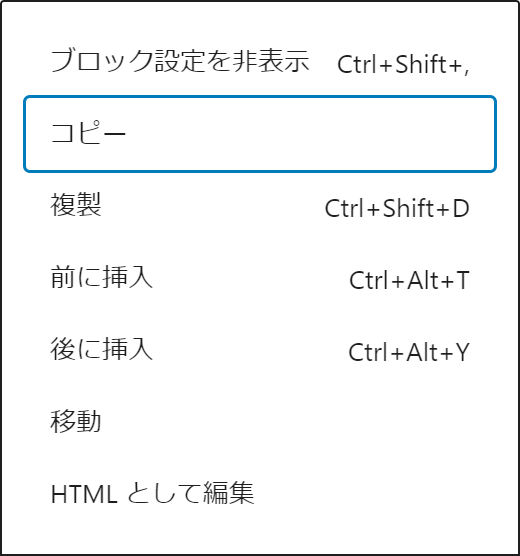
試しにブロックを選択してコピーし、メモ帳などに貼り付けてみてください。

以下のようなコメントで囲まれたHTMLが表示されるはずです。
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"className":"my-button"} -->
<div class="wp-block-button my-button"><a class="wp-block-button__link">オリジナルボタン</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->これがブロックの設計図です。これを元にブロックパターンとして登録します。
ブロックを作成してコピーするだけでオリジナルブロックのコードが取得できます。とても簡単だと思いませんか? ブロックパターンはブロックエディタが使えれば誰でも簡単にオリジナルブロックを作成できる凄い機能なのです。
ブロックのデザインはWordPress.orgから探すこともできます。
作成したブロックをブロックパターンとして登録します。登録することでエディタ上でパターンとして呼び出せるようになります。
下記コードをfunctions.phpに追加してください。(WordPress5.5未満では使用できません)
add_action('admin_init', function () {
//1 パラメータの設定
$pattern = [
"title" => "my-button",
"categories" => ["original"],
"descripiton" => "",
"content" => '<!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"className":"my-button"} --><div class="wp-block-button my-button"><a class="wp-block-button__link">オリジナルボタン</a></div><!-- /wp:button --></div><!-- /wp:buttons -->',
];
//2 ブロックパターンの登録
register_block_pattern($pattern["title"], $pattern);
//3 カテゴリーの登録
register_block_pattern_category('original', ['label' => 'オリジナル']);
});以下はコードの解説です。
①パラメータの設定
$pattern内はキーと値の連想配列になっています。
必須項目はtitleとcontentの2つです。
titleはエディタ上で表示される名称です。
contentには、作成したブロックをコピーしたコードを貼り付けます。必ず ” (シングルクォーテーション)で囲ってください。
categoriesは必須ではありませんが登録しておくことをおすすめします。エディタ上でカテゴリ分けされて表示されます。複数のカテゴリを登録することも可能です。
//複数カテゴリを登録する場合はカンマで区切る
"categories" => ["original", "button"],
②ブロックパターンの登録
//2 ブロックパターンの登録
register_block_pattern('パターンの登録名', 'パターンのパラメータ');
register_block_pattern()でブロックパターンの登録を行います。
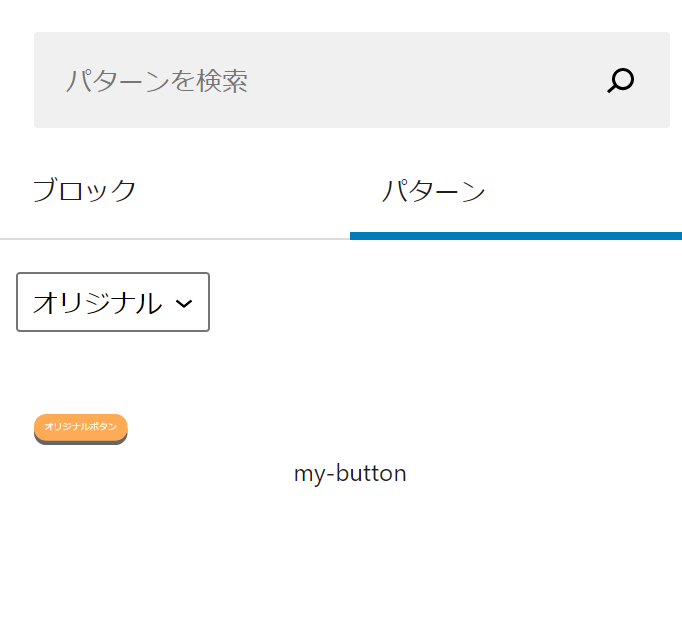
登録されるとエディタ画面のブロックの追加 > パターンに表示されます。

登録したブロックパターンが正常に動くかどうか確認してください。
③カテゴリーの登録
//3 カテゴリーの登録
register_block_pattern_category('カテゴリ名', ['label' => '表示名']);register_block_pattern_category()でカテゴリを登録しています。カテゴリを登録しなければ「未分類」として登録されます。
登録するカテゴリ名にはパラメータの設定で登録したcategoriesを使用します。表示名は何でもかまいません。
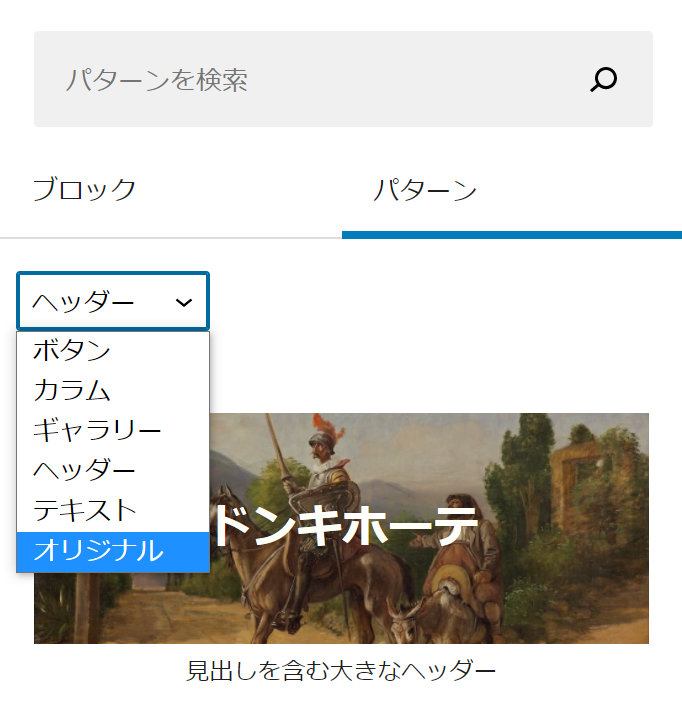
カテゴリーを登録するとブロックパターンがカテゴリ分けされて見やすくなります。

これでパターンの追加は完了です。エディタ上で使えるか確認してください。

WordPress.orgには綺麗なデザインのパターンがたくさん公開されています。
ボタン・カラム・画像・テキストなどカテゴリー別に探せるので、気に入ったデザインを探してみてください。
パターンはコピーするだけで利用できます。

ブロックエディタ上にペーストすると表示されます。
パターンとして登録したい場合はブロックパターンの登録を参考に追加してください。
ブロックパターンを自作していると、WordPressデフォルトのパターンが邪魔になりることがあります。
必要ない場合、編集作業の手間を増やすだけなので消してしまいましょう。

ブロックパターンは初期状態でいくつかのパターンが登録されていますが邪魔なので削除したい人もいるでしょう。この記事ではWordPressにデフォルトで追加されているブロックパターンとカテゴリをすべて削除する方法を紹介します。
ブロックパターンはWordPress5.5で実装された機能です。WordPress5.5未満のバージョンでは使用できません。
もしバージョン5.5未満のWordPressに、この記事に記載しているコードを追加するとFatal Errorが起こって画面が表示されなくなります。注意してください。
カテゴリー分けはWordPress5.6以降の機能です。
WordPress5.5でもカテゴリー設定はできますが、上画像のようなドロップダウンは表示されません。
カテゴリーのドロップダウンを使用する場合はWordPressをアップデートする必要があります。
WordPressでオリジナルのブロックパターンを作成する方法を紹介しました。紹介したのは一例です。ブロックの組み合わせ次第で自由にパターンを作成できます。
ブロックパターンのメリットは一度作ればずっと使い回せることです。
機能が充実したテーマであれば、ブロックパターンを使わなくても困らないでしょう。
しかしテーマはWordPressと異なりいつまでもサポートされるとは限りません。サポートが切れればWordPressのアップデートに対応できなくなり次第に壊れていきます。
それに対し、ブロックパターンはWordPressの機能です。一度パターンを作ればずっと使い続けることができます。テーマを変更しても使い回せます。
機能としての寿命が長く、オリジナルの資産をずっと使い回せるのがブロックパターンの大きなメリットです。
ブロックパターンは出力したブロックを少し編集して使用する用途に最適です。特に複数のパラメータを設定する必要があるショートコードの雛形としてとても便利です。
ブロックパターンを使えば簡単に独自のブロックを作成できるので、こんなブロックが欲しいと思ったときはぜひブロックパターンを使って自分で作ってみてください。